「アメブロの右側に表示されているFacebook、TwitterなどのSNSのガジェットはどうやって設置したんですか?」最近そういう質問をポツリポツリ頂戴し始めたので、これにお応えさせて頂きますね。

アメブロ『【斬】海外とI.T.を計略的に!あり得ないビジネスを展開する軍師のブログ』の右側に表示されているFacebookやTwitterなどのSNSガジェット
SNSガジェット設置用のコードを取得
上記サイトの「1st Way – Adding it as HTML/JavaScript widget」にあるコードをコピーしてメモ帳などに貼り付け、コードの中に各サービスごとの自分のFacebook、Twitter、ブログフィード、メールアドレス/お問合せフォームURLの情報を入力していきます。
<style>
.btsnts-flt-wdt{
position:fixed;
right:10px;
top:30%;
}
.btsnts-flt-wdt img{
float:right;
clear:right;
margin:1px;
-webkit-transition: all .0s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.btsnts-flt-wdt img:hover{
-moz-transform: scale(1.2) rotate(6deg);
-webkit-transform: scale(1.2) rotate(6deg);
-o-transform: scale(1.2) rotate(6deg);
-ms-transform: scale(1.2) rotate(6deg);
transform: scale(1.2) rotate(6deg);
}
</style>
<!-- btsnts.blogspot.com -->
<div class="btsnts-flt-wdt">
<!-- Facebook -->
<a href="FacebookのURL" title="Join me on Facebook" target="_blank"><img alt="Join me on Facebook" src="http://3.bp.blogspot.com/-zl6GiZgl17w/TzNgd4y2VKI/AAAAAAAAAwQ/yl5f0NXI_Ng/s1600/facebook.png" /></a>
<!-- Twitter -->
<a href="TwitterのURL" title="" target="_blank"><img alt="Follow me on Twitter" src="http://1.bp.blogspot.com/-oZXlXaVZ0NQ/TzNgee09cVI/AAAAAAAAAwY/UVUjQ9LlLuk/s1600/twitter2.png" /></a>
<!-- RSS -->
<a href="ブログフィードのURL" title="Subscribe to RSS" target="_blank"><img alt="Subscribe to RSS" src="http://4.bp.blogspot.com/-v8adyG27cBs/TzNgdRZJzaI/AAAAAAAAAwM/k3HJWWhY0jY/s1600/Rss.png" /></a>
<!-- Email -->
<a href="mailto: メールアドレス or コンタクトページのURL" title="Email me" target="_blank"><img alt="Email me" src="http://3.bp.blogspot.com/-6ZNwVUqx9eo/TzNhk_KXPvI/AAAAAAAAAwk/uxsSpqb3sdI/s1600/Mail.png" /></a>
</div>
<!-- End -->
- Facebook」にリンク:「FacebookのURL」の部分にはあなたのFacebookのプロフィールページのURLやFacebookページのURLを記載します。
- Twitterにリンク「TwitterのURL」の部分にはあなたのTwitterアカウントのURLを記載。
- ブログフィールドにリンク:「ブログフィードのURL」の部分にはあなたのアメブロのRSSのURLを記載してください。 自分のブログフィードのURLは、ブログのサイドバーの一番下の方に、「RSS」というリンクがありますので、ここをクリックしてください。このRSSというリンクが表示されている場所はブログのカラムの構成によって異なります。このブログの場合は右下に表示されていますね。「RSS」というリンクをクリックしていだだくとブログのRSSの情報が表示されます。「RSSフィードのURL」に記載されているURLがガジェットに設定する「ブログフィードのURL」に該当しますので、コピーして記載してください。
- メールやフォームページにリンク:「mailto: メールアドレス or コンタクトページのURL」の部分には問い合わせ先のメールアドレス、または「問い合わせフォーム」が設置されているWEBメージの場合は、問い合わせページのURLを記載してください。メールアドレスを記載する場合は、「mailto:あなたのメールアドレス」のようにメールアドレスの前に「mailto:」を付けて記載してください。

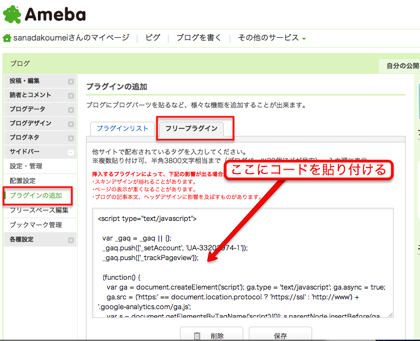
コードをアメブロへ設置
コードにFacebook、Twitter、ブログフィード、メールor問合せフォームのアドレスの挿入が完了したら、アメブロへの設置を行います。
マイページから「記事の編集」→「サイドバー」→「プラグインの追加」と進んでいただき、「フリープラグイン」を選択して必要情報を挿入済みのコードを貼り付けて、保存して下さい。

これでアメブロにガジェットが表示されます!
尚、CSSの編集が可能なデザインを使用されている場合は、コードの「」までの部分を『「」』を取り除いてCSSに貼り付けて保存を行なってください。残りのコードを先ほどと同様にフリープラグインに貼り付けて保存を行なってください。
こうすることで最大文字数制限が設定されているフリープラグインの文字数を節約することができます。
以上がFacebookやTwitterなどのSNSガジェット設置までの手順になります。

あなたは借金が怖いですか?
私は死ぬまでに<1,000兆円>の借金をすることが夢なのですが…