アメブロに画面をスクロールしてもついてきてくれるソーシャルボタンを設置してみましょう。僕のアメブロの左についているこのガジェットです。ソーシャルボタンは、Google+、Bookmark、Twitterのツイート、Facebookのいいね!ボタンと連動しています。


ソーシャルボタンを設置するコードを取得
今回はソーシャルボタンが簡単に設置できる「忍者おまとめボタン」のWEBサービスを利用します。

①「忍者おまとめボタンを新規作成」をクリック

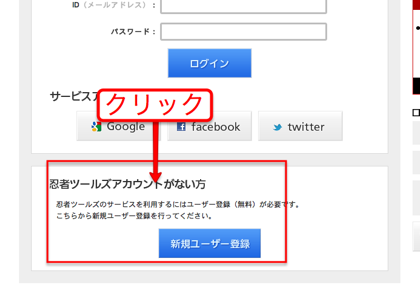
②「新規ユーザー登録」をクリック

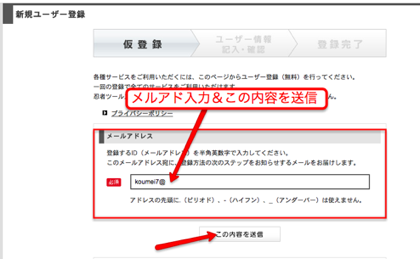
③「メールアドレス」を入力して「この内容を送信」をクリック

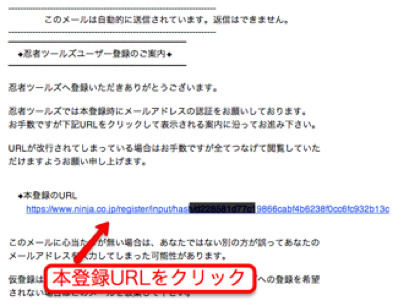
④メールBOXに送られて来るメールから「本登録URL」をクリック

⑤必要事項を入力して登録。

⑥「管理ページへ」ボタンクリック

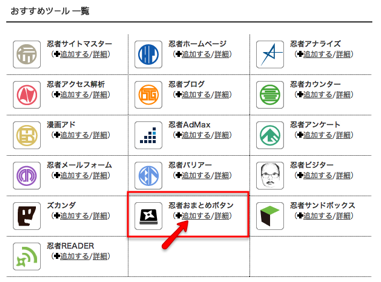
⑦「忍者おまとめボタン」欄の「+追加する」をクリック

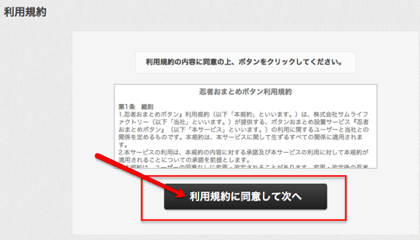
⑧「利用規約に同意して次へ」をクリック

⑨「その他ブログ」を選択

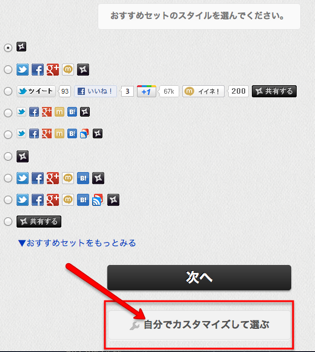
⑩「自分でカスタマイズして選ぶ」をクリック

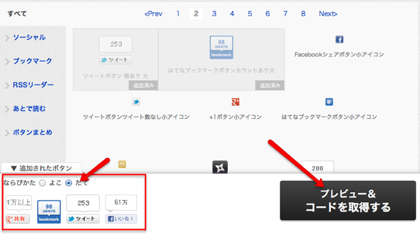
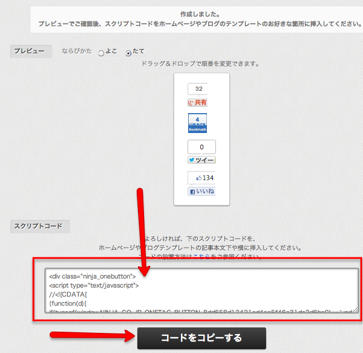
⑪下記4種類のソーシャルボタを選択して「プレビュー&コードを取得する」をクリック

- Google+1シェアボタン カウントありBOX
- はてなブックマークボタンカウントあり大
- ツイートボタン数あり大
- いいね!ボタン大
⑫コードをコピーする

以上でGoogle+、Bookmark、Twitterのツイート、Facebookのいいね!ボタンの4種類のソーシャルボタンコードを取得完了です。
こちらのコードを、テキストエディットやメモ帳などに貼り付けておきます。
ソーシャルボタンをスクロール移動させるコードを設置する
ソーシャルボタンをスクロールしてもついてくるようにするための、HTMLとCSSを設置します。
スクロールを実現するためのHTMLとCSSは以下の通りです、HTMLの「忍者おまとめボタンで取得したコードを挿入」の部分には、さきほど取得したボタンのコードを貼り付けてください。
CSSの「margin-left:-100px;」「top:300px;」の部分はブログでの表示を確認しながら数値の調整を行なってください。
「margin-left:-100px;」の値を変更することで左右に、「top:300px;」の値を変更することで上下に、それぞれボタンの表示位置が移動します。
【HTML】
<div id="social_box">
→ 忍者おまとめボタンで取得したコードを挿入
</div>
【CSS】
#social_box{
background:#fff;
width:70px;
padding:15px;
margin-left:-100px;
text-align:center;
position:fixed;
top:300px;
list-style-type:none;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
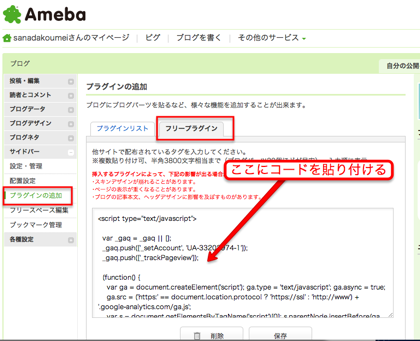
【HTML】のコードは、「マイページ」→「記事の編集」→「サイドバー」→「プラグインの追加」と進み、「フリープラグイン」にコードを貼り付けて保存を行なってください。

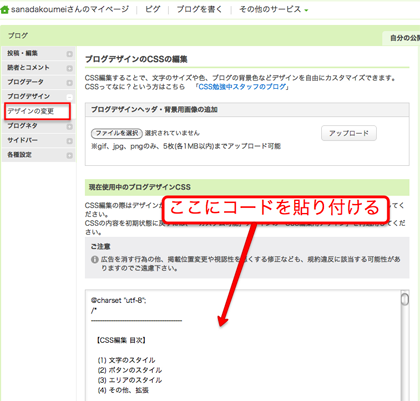
【CSS】のコードは、「デザインの変更」→「CSSの編集」と進み、すでにあるCSSのコードの末尾にコードを貼り付けて保存を行なってください。
ボタンの表示位置の調整は「表示を確認する」では、ボタンが表示されないため、一回一回ボタンの表示位置の値を変更し、保存を行ってから表示位置の調整を行なってください。

ボタンの表示位置の調整が完了したらスクロールしてもついてくるソーシャルボタンの設置は完了です!

あなたは借金が怖いですか?
私は死ぬまでに<1,000兆円>の借金をすることが夢なのですが…