アメブロで読者さんが音声を視聴できる記事を作成してみましょう。既に収録したMP3音声ファイルをブログの記事の中で公開するのです。
アメブロにMP3音声ファイルの設置が完了すると、次のようにして音声を公開することができます。
MP3音声ファイルをサーバーに設置する
iPhoneアプリのiRecorderや、ZOOM社のハンディレコーダーH4Nなどを用いて収録した音声を、サーバー上に設置します。
僕の場合は1対1などの場合はiPhoneアプリのiRecorderを使い、オフ会やセミナーなど、複数名いたり比較的大きな部屋で行われるオフ会やセミナーの時にはZOOM社のハンディレコーダーH4Nなどを用いて音声ファイルを収録します。

収録した音声は、MacBook(パソコン)に取り込み、MP3音声ファイルとしてデスクトップ上のフォルダに保管しておきます。このMP3音声ファイルをアメブロで公開するためには、サーバー上に設置する必要があるのです。
既にWEBサイトやWordPressなど用に、レンタルサーバーを契約している場合は、他のhtmlファイルや画像同様、MP3音声ファイルをサーバー上にアップロードして設置すれば完了です。
けれども、まだレンタルサーバーを使っていない場合は、無料のオンラインストレージサービス「Dropbox」がお勧めです。

「Dropbox」はアカウント登録することで、無料で2GBのまでサーバー上に保存することが可能です。2GBというサイズはMP4などの映像ファイルだと容量がすぐにいっぱいになってしまいますが、音声だと相当数保存することが可能です。
音声のサーバー上の公開だけでなく、今後WEBメディア媒体の運営やI.T.を活用したビジネスに取り組む際、ファイル共有などで使用する機会も増えて来ます。まだ「Dropbox」のアカウントを持っていない場合は、これを機会に取得して下さい。
【「Dropbox」アカウント取得と音声設置手順】
1, 「Dropbox」のサイトにアクセスします。
「Dropbox」→ http://ul.lc/19e
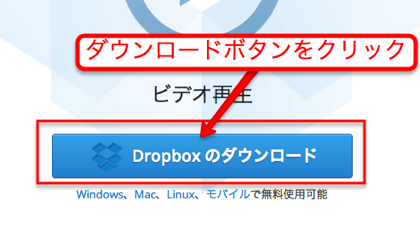
2, 「Dropbox」のサイトが表示されたら、ページ中央下にある「Dropboxのダウンロード」ボタンをクリックして下さい。

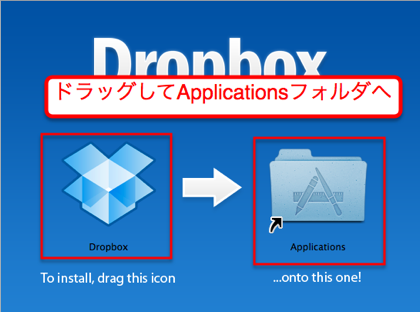
3,「Dropbox」アプリのダウンロードが始まります。ダウンロードが完了したらファイルをクリックして、 アプリケーションフォルダに「Dropbox」のアイコンをドラッグしてインストールします。
※Windowsの場合はダウンロードしたインストーラをダブルクリックして起動し、インストールします。

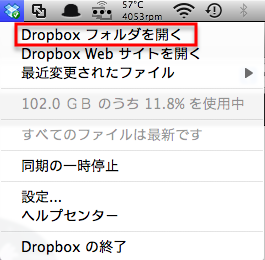
4, インストールが完了すると、メニューバーに「Dropbox」のアイコンが表示されますので、「Dropboxフォルダを開く」をクリックしてください。

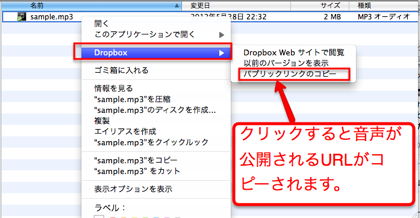
5, 「Dropbox」内のフォルダの一覧が表示されますので、「public(パブリック)」フォルダに記事内で公開するMP3音声ファイルを設置して下さい。「パブリックリンクのコピー」をクリックすると音声MP3ファイルを公開するためのURLがコピーできます。

6. MP3音声ファイルをWEB上で公開する準備が整いました。コピーされているURLをテキストエディットやメモ帳に保存しておいてください。
以上でアメブロで公開する対象のMP3音声ファイルのサーバ上への設置は完了です。
埋込み式MP3プレーヤーのコードを取得する
アメブロで公開する対象のMP3音声ファイのサーバ上へ設置が完了したら、次は埋込み式MP3プレイヤーのコードを取得します。
埋込み式MP3プレーヤーによっては使用するWEBブラウザによって表示されないものや警告が表示されたりすることがあります。
【斬】の方で、複数のプレーヤーを検証した結果、以下のサイトのプレーヤーが警告等表示されずに使うことができました。

【埋込み式MP3プレーヤーのコード取得手順】
1. 埋込み式MP3プレーヤーの配布サイトへアクセスします。
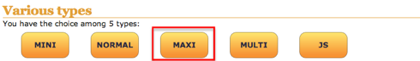
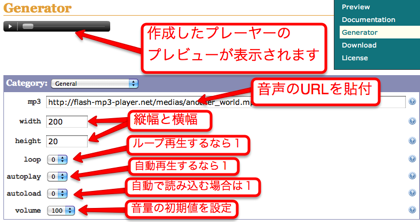
2. サイトが表示されたら、プレーヤーのサンプルの下にある「Various types」の5つのタイプの中から好きなボタンを選択します。今回は「MAXI」を選択してボタンを作成します。

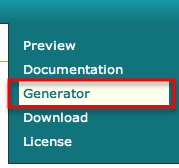
3. 「MAXI」ボタンをクリックしてページが表示されたら、右側のメニューから「Generator」を選択します。

4. 「Generator」画面ではプレーヤーの色や大きさ、付加する機能を設定できます。先ほどテキストエディットまたはメモ帳に保存していたMP3音声ファイルの公開用URLを「mp3」の項目に貼り付けます。

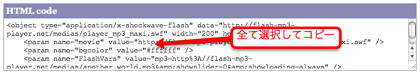
5. 「Generator画面の下の方にある「HTML code」の部分に表示されているコードを、全て選択してコピーして、テキストエディットやメモ帳に保存してください。

埋込み式MP3プレーヤーを動かすための下準備
MP3音声ファイルを埋込み式MP3プレーヤーと共に、アメブロ記事に掲載するための準備が整いました。
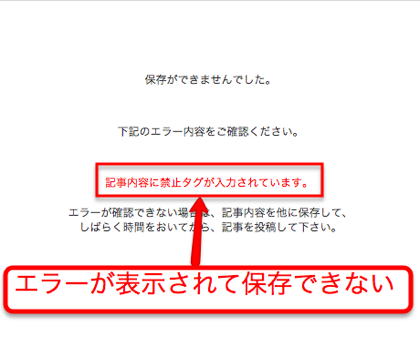
しかし、アメブロでは埋込み式MP3プレイヤー用のタグが、禁止タグにされていて、取得したタグをそのままエディタに貼り付けても、記事として公開することができません。

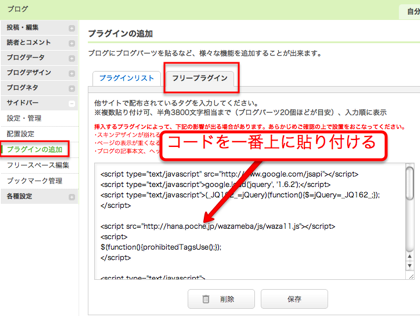
そこで、アメブロ記事内に埋込み式MP3プレーヤータグを設置できるように、フリープラグインに次のコードを記載します。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load('jquery', '1.6.2');</script>
<script type="text/javascript">(_JQ162_=jQuery)(function(){$=jQuery=_JQ162_;});</script>
<script src="http://hana.poche.jp/wazameba/js/waza11.js"></script>
<script>
$(function(){prohibitedTagsUse();});
</script>
マイページ→「記事の編集」→「サイドバー」→「プラグインの追加」→「フリープラグイン」と進み、入力エリアの「一番上」に上記のコードを設置して保存をしてください。

これで記事に音声を設置する準備が整いました。
音声付きの記事を作成する
取得した埋込み式MP3プレーヤータグ使って音声付きの記事を作成します。
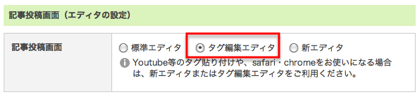
記事を作成する前に、マイページ→「記事の作成」→「各種設定」→「基本設定」と進み、「記事投稿画面(エディタの設定)」の項目でエディタのモードを「タグ編集エディタ」へと設定してください。
貼り付けるタグによっては、他のエディタだと上手くいかないことがあるので、「タグ編集エディタ」を設定します。
埋込み式MP3プレーヤーを挿入した記事の作成が完了したら、いつも使用しているエディタに戻して大丈夫です。

「タグ編集エディタ」への設定が完了したら、記事の作成画面へと移動します。ここで、アメブロの記事の中で、埋込み式MP3プレーヤーを貼り付けて公開できるように、取得したタグを加工します。
取得したタグを
<div class="createTag"><!-- --></div>
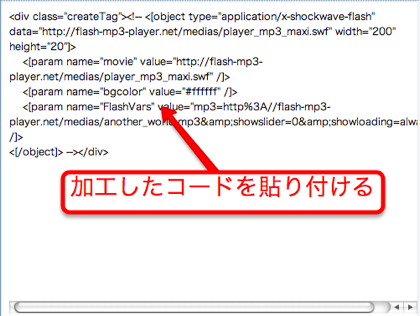
で囲み、タグの開始と終わりの「<」、「>」の部分を「<[」、「]>」へそれぞれ変更します。記事へ貼り付けるために加工したタグは以下のようになります。(例です)
<div class="createTag"><!--
<[object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/medias/player_mp3_maxi.swf" width="200" height="20"]>
<[param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_maxi.swf" /]>
<[param name="bgcolor" value="#ffffff" /]>
<[param name="FlashVars" value="mp3=http%3A//flash-mp3-player.net/medias/another_world.mp3&showslider=0&showloading=always" /]>
<[/object]>
--></div>
タグの加工が完了したら加工したコードを貼り付けます。

記事の作成後、正常に埋込み式MP3プレーヤーが記事の中で表示されていて、なおかつ再生ボタンを押すと、公開したい音声が流れれば、MP3音声ファイル+プレイヤー付き記事の作成が完了です。

あなたは借金が怖いですか?
私は死ぬまでに<1,000兆円>の借金をすることが夢なのですが…