ブログで記事を投稿する時、写真や説明画像も一緒に投稿すると視覚的にも見やすく分かりやすい記事を完成させることができます。だけど、アメブロで画像を投稿していると、小さな画像(サムネイル画像)になってしまい、逆に見にくい。。。なんてことになった経験はありませんか?

アメブロの場合、記事投稿画面で画像を配置する際 “ある項目” にチェックが入っているために、このような現象が起こってしまいます。
投稿された小さな画像(サムネイル画像)を大きく表示するためには、ブログの読者に画像をクリックしてもらう必要があります。たった1クリック・・・ですが、読者に余計な1アクションを起こしてもらう・・・こういった小さなストレスが、読者離れの原因になってしまいます。
1,最適な画像サイズで画像を貼り付ける 2,リンクを外し、画像をクリックしても画面変移しないようにする
以上の2点を実現する方法をシェアしたいと思います。
最適な画像サイズを検証する
画像は基本的に四角い形をしていますが、今回はより一般的な横長の画像を利用する前提で説明をしますね。
横長の画像を配置する際に考えなければならないのは、「幅」になります。「幅」が小さすぎと画像の内容が伝わりにくいですし、大きすぎると画像が投稿される場所からはみ出してしまう・・・もしくは、はみ出た部分がカットされてしまったりします。
一般的に画像の「幅」は420pxから450px程度が見やすいですね。これは本文が挿入されるエリアの幅とも関係してきますので、一度テスト投稿をしてみて調整するといいですね。
画像の「高さ」に関しては、成り行きで・・・つまり、画像の縦横比を固定したまま、「幅」を調整すれば「高さ」は必然的に決まりますね。
(画像のサイズを調整する方法については、” 画像 リサイズ” といった検索ワードで検索してみてくださいね。
最適な画像サイズで貼り付けてみる
まずはアメブロの記事投稿画面に行き、使用する画像をアップロードしましょう。
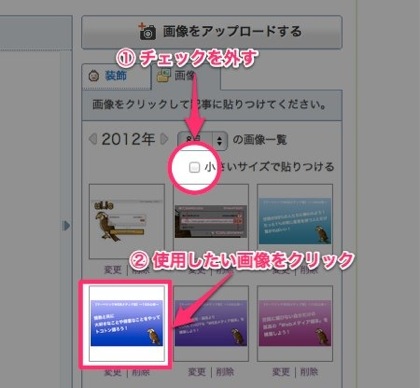
次に実際に画像を貼り付けるわけですが、その前に「小さいサイズで貼り付ける」という項目のチェックを外してください。(小さい画像(サムネイル画像)になってしまうのは、このチェックが原因です)
「小さいサイズで貼り付ける」のチェックを外したあとで、実際に使用したい画像をクリックします。

たったこれだけで、小さな画像(サムネイル画像)ではなく、実際の画像サイズで画像を貼り付けることができます。
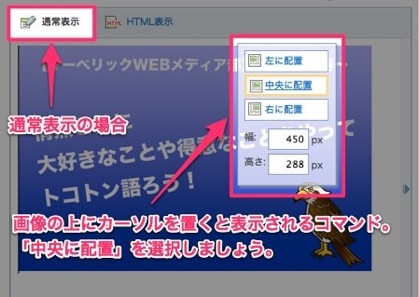
仕上げとして、画像を「中央揃え」で配置をして細かい見栄えを良くしておきましょう。ブログ投稿画面の「通常表示」にて、貼り付けられた画像の上にマウスカーソルを移動させると、下記の画像のように画像の配置を指定するコマンドが表示されます。ここで、「中央に配置」を選択すれば完了です。

リンクを外し、画像をクリックしても画面変移しないようにする
アメブロでは画像を貼り付けた際、自動で画像だけを表示する別ページへのリンクが追加されてしまいます。最適なサイズで画像を貼り付けることができた後は、余計なリンクが増え、読んでもらいたい記事から興味が移ってしまわないように、このリンクを削除しましょう。
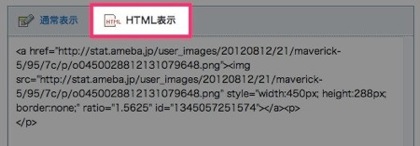
記事投稿の画面にて「HTML表示」をクリック。

ちょっと難しい?HTMLコードが表示されています。今回の例では、以下のように表示されていました。
<a href="http://stat.ameba.jp/user_images/20120812/21/maverick-5/95/7c/p/o0450028812131079648.png"><img src="http://stat.ameba.jp/user_images/20120812/21/maverick-5/95/7c/p/o0450028812131079648.png" style="width:450px; height:288px; border:none;" ratio="1.5625" id="1345057251574"></a>
これをわかりやすく分解してみると、以下のようになります。
<a href="“リンク先のURL”"><img src="“画像を表示させるURL"" alt="" /></a>
<a href=“✕✕”>○○</a>
はタグと呼ばれ、○○の部分に☓☓へのリンクを指定するタグになります。今回は画像に対する別ページへのリンクを外すことが目的ですので、タグ部分を削除してタグの部分だけにすればOKですね。今回の例では以下のような形になります。
<a href="http://stat.ameba.jp/user_images/20120812/21/maverick-5/95/7c/p/o0450028812131079648.png"><img src="http://stat.ameba.jp/user_images/20120812/21/maverick-5/95/7c/p/o0450028812131079648.png" style="width:450px; height:288px; border:none;" ratio="1.5625" id="1345057251574"></a>
<img src="http://stat.ameba.jp/user_images/20120812/21/maverick-5/95/7c/p/o0450028812131079648.png" style="width:450px; height:288px; border:none;" ratio="1.5625" id="1345057251574">

あなたは借金が怖いですか?
私は死ぬまでに<1,000兆円>の借金をすることが夢なのですが…