アメブロの記事に写真や画像を入れることで、情報を視覚的に伝えることができます。予め設定したテーマに基づいて、文章による記事コンテンツを作りことは大前提ですが、写真や画像を挿入すると、ライフスタイルを記事コンテンツの内容を通してより読者さんに伝えられるようになります。そこで今回は、写真と画像入りの記事の作成方法を確認しますので、記事を参考にしながらご自身のアメブロ記事作成に役立てて見て下さい。
アメブロ用画像の大きさを統一してみる
アメブロの記事に掲載する写真や画像はブログ上に保存する前に、MacBook(パソコン)のデスクトップ上で一度、アメブロの記事の横幅に合わせて大きさを統一しましょう。予め写真や画像の横幅・縦幅を調整しておくことで、後でスムーズに記事に写真や画像を挿入することができます。
写真や画像の大きさに統一感があることで、記事が見るばかりか、写真や画像のサイズが必要以上に重くならないことで、記事にアクセスした時の表示も早くなりますので、日頃から自分のアメブロを読んでくれる読者さんへのユーザビリティ向上にもとながります。
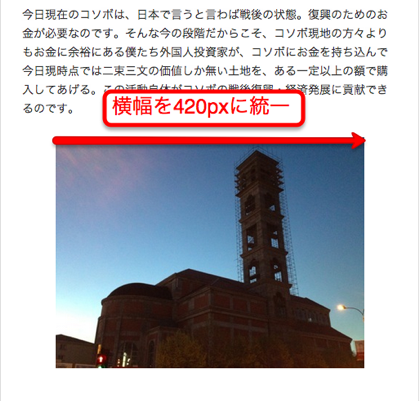
たとえばアメブロ【斬】では写真や画像の横幅を420pxに統一しています。縦長の写真や画像の場合は横を420pxにして、縦幅を統一していないことが多いですが、一般的な写真や画像の場合は縦幅を420pxにしています。

リサイズソフトを使って写真や画像のサイズを調整してみる
僕の場合、写真や画像の大きさの調整は画像リサイズソフトを使って行います。Mac用写真・画像リサイズソフト「Resize ‘Em All」です。
写真や画像のサイズを調整する際、縦横比をそのままの状態でサイズだけを変更するようにします。縦横比が変わってしまうと画像の表示が崩れてしまいます。「Resize ‘Em All」では、変更したい横幅の大きさ、または縦の大きさだけを入力すると、自動で縦横比を計算してもう一方の幅の値を計算します。
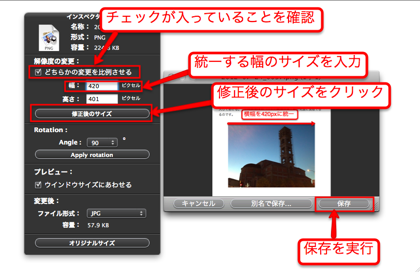
「Resize ‘Em All」を起動後、①どちらかの変更を比例させるにチェクが入っていることを確認。②統一する幅のサイズを入力③修正後のサイズをクリック④保存を実行のステップで写真や画像をリサイズすることができます。

ちなみに、「Resize ‘Em All」では、元の写真や画像のサイズが一緒であれば、まとめて何十枚でもリサイズすることができます。その場合は画面上部のメニューバーから「バッチ処理」をクリックして「サイズの編集」をクリック幅か縦に変更したいサイズを入れ、「バッチ処理」ボタンをクリック。そして同じくメニューバーの「バッチ処理」から「すべてを保存」すれは、何十枚でも一度にリサイズできるのです。(ただし、元の写真や画像のサイズがバラバラだと、比率によってリサイズしてしまうので、リサイズ後のサイズもその比率に従ってバラバラになってしまいます。)
リサイズした写真や画像を記事に挿入してみる
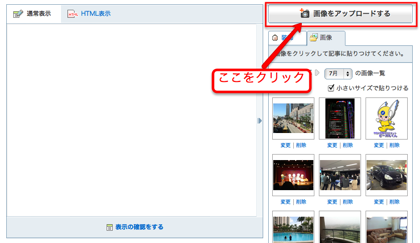
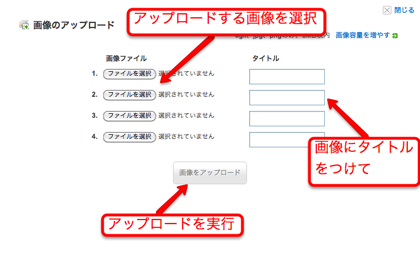
リサイズが完了した写真や画像をアメブロの記事に挿入してみます。アメブロにアクセスしてマイページの記事作成画面に移動して下さい。「画像をアップロードする」ボタンをクリックして下さい。

すると、アップロードする写真や画像を選択する画面が表示されますので、写真や画像に見合ったタイトルを付けてアップロードを行なってください。写真や画像フィァイルは4枚まで一度にアップロード可能です。

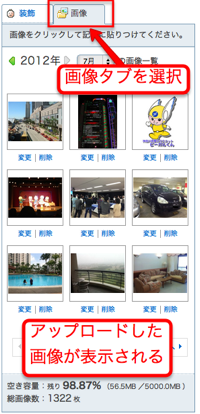
写真や画像のアップロードが完了すると「画像」タブの中にアップロードした写真や画像が表示されます。

「小さいサイズで貼りつける」にチェックが入っていないことを確認して、挿入したい画像のサムネイルをクリックしてください。

記事の中で写真や画像を挿入したい場所にカーソルを合わせて、画像タブの中に表示されている画像のサムネイルをクリックすることで写真や画像を挿入して記事を作成することができます。
僕の場合は、記事内の写真や画像は、特別な意図が無い場合は中央に寄せて配置します。この場合は「中央に配置」をクリックします。

この状態で記事コンテンツを投稿することで、アメブロの記事コンテンツの中に、写真や画像の挿入が表示されるのです。


あなたは借金が怖いですか?
私は死ぬまでに<1,000兆円>の借金をすることが夢なのですが…